前言
最近又双叒叕想搞前端项目了,这次我想玩玩nginx反代asp.net core,按照微软官方文档一顿操作后,输入地址发现是404,然后我就又开始了一顿穷折腾… 与以前稍微有点不同的是这次折腾了很久很久才解决问题
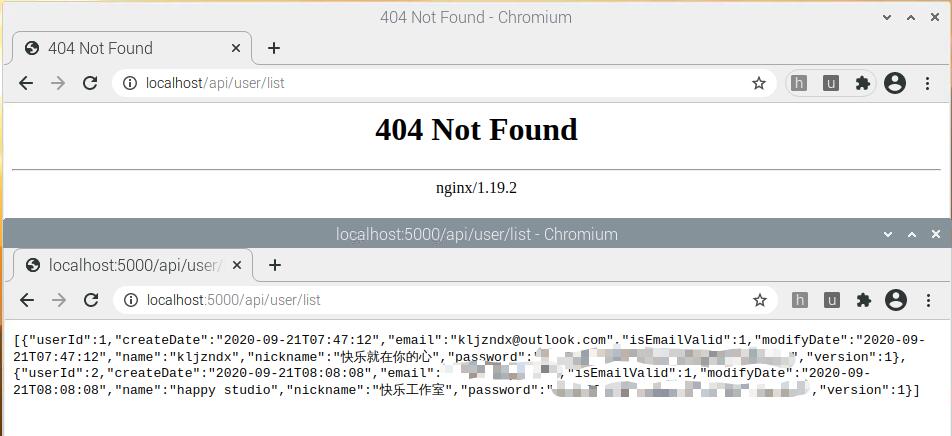
问题截图


解决过程
我首先想到的是到群里面问问,很快就有人回复我了,不过这个回复看的我云里雾里,他说“设置请求头固定为你那个地址看看”,其中的地址就是”localhost:5000“,至于请求头是哪个嘛我当时也问了,他说”好像是host-header什么的来着,具体的拼写记不得“,然后就没下文了,于是我就去折腾nginx了,折腾了很久啥用都没
第二天,我想着是不是跨域问题弄得呢,然后我就必应去了,一顿操作下来后还是啥用都没,然后这个问题就被我搁置了几天,没办法,毕竟人不能在一棵树上吊死
几天后我突发灵感,想着是不是监听地址的问题,于是我做了个三步曲,一发布,二修改监听地址,三修改nginx配置文件 一顿操作后,打开浏览器,输入地址,敲回车… omg,终于不是404了!
正文
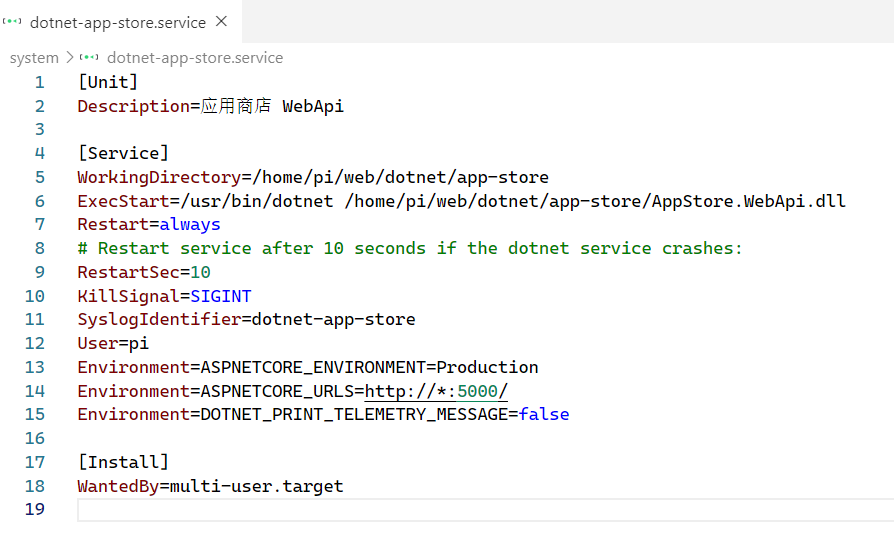
首先在Setup.cs里的Configure方法加入如下代码,并且最好加在开头
app.UseForwardedHeaders(new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto
});
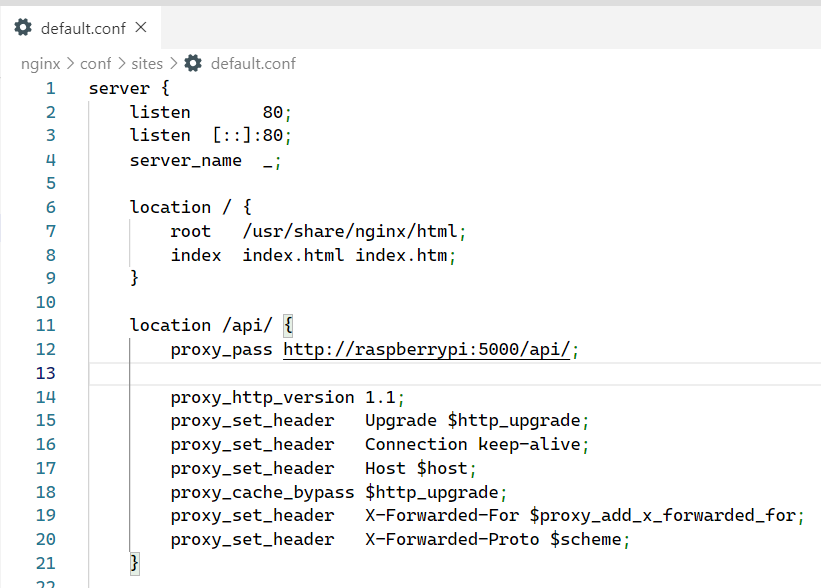
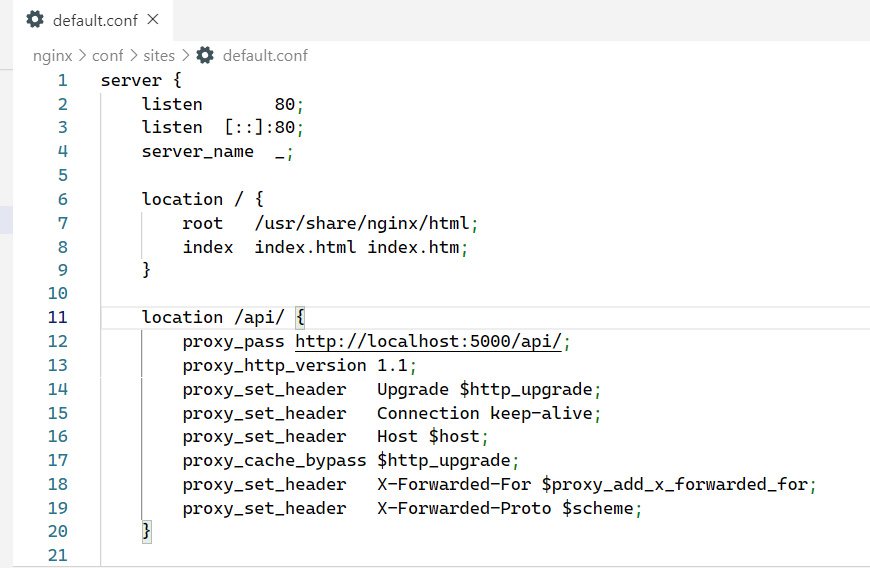
然后就能够发布了,接着再配置一下nginx,也没什么好配置的
主要就是“proxy_pass”要设置为实际的ip地址,不能用 localhost,“127.0.0.1”,“0.0.0.0”等ip地址
location / {
proxy_pass http://192.168.1.4:5000/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
然后就是重载二连
$ nginx -t
$ nginx -s reload
这样nginx就配置好了
以上两步参考自微软官方文档:https://docs.microsoft.com/zh-cn/aspnet/core/host-and-deploy/linux-nginx?view=aspnetcore-5.0
接下来就是配置监听地址了,有两种方法来配置,一是命令行,二是环境变量
命令行
$ dotnet <dll file> --urls "http://*:5000/"
环境变量
ASPNETCORE_URLS = http://*:5000/
以上配置方法参考自:https://blog.walterlv.com/post/configure-urls-and-port-for-asp-dotnet.html
4·13 更新
说来惭愧,我才知道docker容器默认不能直接访问宿主机的网络,仔细想想也对,毕竟是容器啊,哪能让你随便访问宿主机呢
那么这跟本文章有什么关系呢,有的,因为我的 nginx 就是用 docker 来部署的 🤣
所以要怎么解决呢,很简单,就是把上述两个地址改成“http://172.17.0.1:5000/”就行了
至于为啥要用这个ip地址,请参考:https://www.cnblogs.com/mafeng/p/11781003.html
顺便再提个醒,Linux下查询ip配置的命令是“ifconfig”不是“ipconfig”,别搞混了 😂
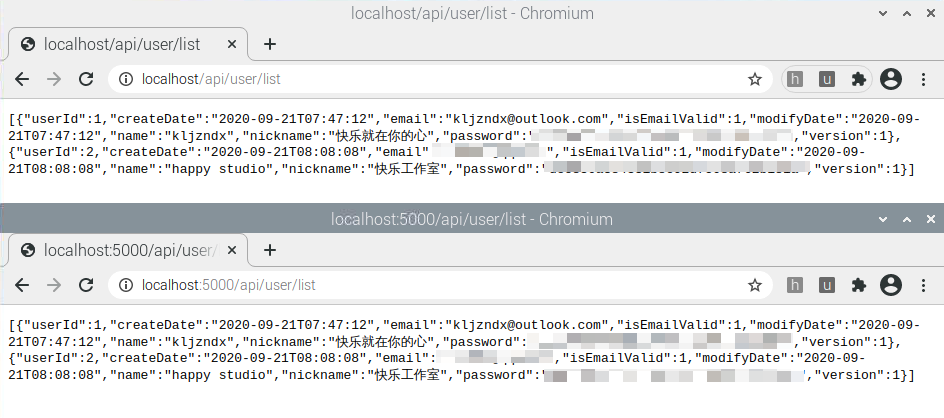
结果截图
最后再放送一波结果图