前言
说到浮出面板,大部分人想到的都是Button.Flyout属性,不过我今天要讨论的不是这种内置的属性,而是FlyoutBase
先上一张效果图

FlyoutBase 是什么鬼
简单来说,FlyoutBase就是可以使Flyout能够附加到几乎所有控件上的容器
FlyoutBase类提供了一个静态方法
//
// 摘要:
// 显示与指定元素关联的浮出控件(如果有)。
//
// 参数:
// flyoutOwner:
// 要显示其关联浮出控件的元素。
public static void ShowAttachedFlyout(FrameworkElement flyoutOwner);
说白了就是把嵌套在控件里边的FlyoutBase给show出来
通过该方法我们就可以自定义什么时候弹出浮出面板
不是很明白?
举个例子:我可以在按钮被click的时候调用这个方法来弹出面板
案例剖析
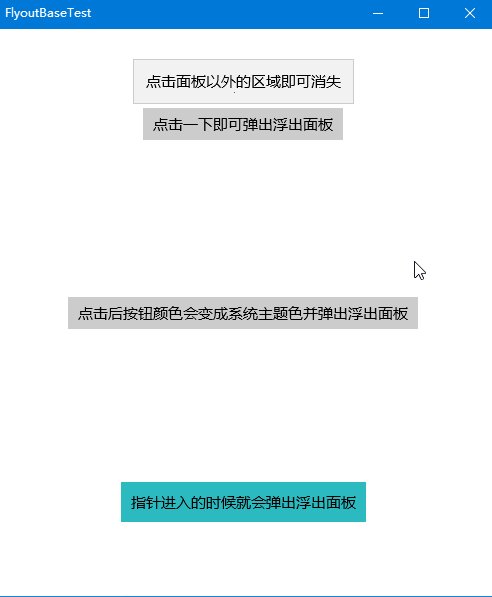
第一个按钮的效果就是大家所熟知的button.Flyout因此不做解释
<Button x:Name="_button" Content="点击一下即可弹出浮出面板" HorizontalAlignment="Center">
<Button.Flyout>
<Flyout>
<TextBlock Text="点击面板以外的区域即可消失"/>
</Flyout>
</Button.Flyout>
</Button>
第二个按钮是个切换按钮(Toggle Button),可以看到用了两个事件,分别是按钮选中事件和浮出面板关闭事件,前者负责弹出面板,后者负责重置按钮状态
<ToggleButton x:Name="_toggleButton" Grid.Row="1" Content="点击后按钮颜色会变成系统主题色并弹出浮出面板" HorizontalAlignment="Center" Checked="_toggleButton_Checked">
<FlyoutBase.AttachedFlyout>
<Flyout x:Name="toggleButton_Flyout" Closed="toggleButton_Flyout_Closed">
<TextBlock Text="面板关闭后按钮会恢复默认状态"/>
</Flyout>
</FlyoutBase.AttachedFlyout>
</ToggleButton>
private void _toggleButton_Checked(object sender, RoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout(sender as FrameworkElement);
}
private void toggleButton_Flyout_Closed(object sender, object e)
{
_toggleButton.IsChecked = false;
}
第三个嘛,你们肯定想不到控件是一个边框(Border),一起来看看源码吧
<Border x:Name="_border" Grid.Row="2" Background="#FF2CBAC1" HorizontalAlignment="Center" VerticalAlignment="Center" PointerEntered="_border_PointerEntered">
<FlyoutBase.AttachedFlyout>
<Flyout>
<Border Background="{ThemeResource SystemControlBackgroundAccentBrush}">
<Image Width="200" Height="200" Source="Assets/图标.png"/>
</Border>
</Flyout>
</FlyoutBase.AttachedFlyout>
<Border.Child>
<TextBlock Text="指针进入的时候就会弹出浮出面板" Margin="10"/>
</Border.Child>
</Border>
private void _border_PointerEntered(object sender, PointerRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout(sender as FrameworkElement);
}
总结
简而言之,FlyoutBase 能够让你在几乎任何控件使用Flyout并在你指定的时机弹出的功能
